[html]
<section class='lod-news' data-title='news'>
<img src='https://i.pinimg.com/736x/aa/53/7f/aa537f85ce4e637fde1a4430330abab6.jpg' class='news-sideimg' />
<div class='lod-news-title'>новая хронология</div>
<b>Теперь у нас есть новый шаблон хронологии!</b><br><br>
Взять и переоформить или создать свою новую можно <a href='https://lepidus.ru/viewtopic.php?id=6627#p275848'>вот тут</a>!<br><br>
Выглядит это добро так: <br>
<img src='https://forumstatic.ru/files/001c/80/b1/67604.png' />
И, конечно же, тут есть кастомизация!<br><br>
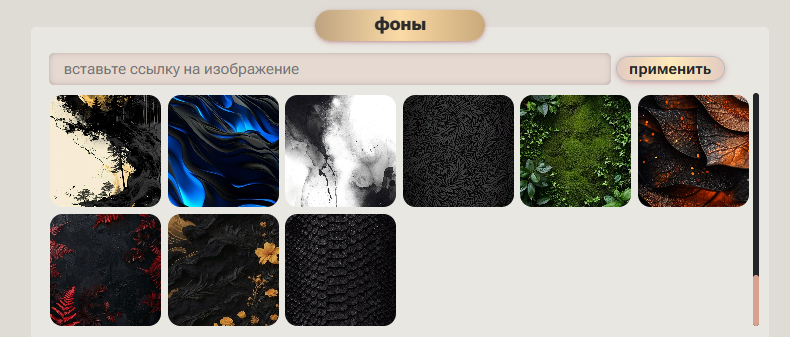
Вы можете поменять фон заголовка, подставив любую желаемую картинку. Имейте ввиду, она должна быть не меньше 900 пикселей в ширину, чтобы выглядеть хорошо! <br>
Также вы можете изменить цвет полоски-разделителя и заголовка эпизода. Достаточно указать в самом начале цвет формата #000000 - или любой иной, если вы в теме )<br><br>
Шаблон до предела прост, все элементы подписаны, вам нужно только написать свои названия, тексты и вставить ссылки! <br>
< !-- Внутри таких элементов вы можете писать свои комментарии для удобства, если эпизодов много --> <br><br>
ВАЖНО! Скрипт берёт ваш актуальный аватар и помещает его в шапку. После редактирования аватарки не будет - но до обновления страницы. Решил не перегружать форум отслеживателем. Во всех остальных случаях он отображается, а отсутствие после редактирования решается обновлением страницы. <br><br>
Старая хронология отныне упразднена по причине тотального устаревания скрипта и чрезмерного влияния на прогрузку. Она не будет отображаться в профиле и не будет автоматически добавлять вам ссылку на хронологию в подпись. Но теперь хронология более удобна в просмотре и разборе, не ест ресурсы и всё такое ) <br><br>
Об остальных новостях расскажет Авалон чуть позже! А пока изучайте, привыкайте, юзайте, давайте обратную связь.<br><br>
</section>[/html]
- Подпись автора
[html]<style>a.rose-signature {width:70px;height:170px;bottom: 5px;right: -30px;position: absolute!important;background: url(https://forumstatic.ru/files/001c/80/b1/91103.png) no-repeat center / 100%;z-index: 5;border-bottom: none!important;filter:brightness(1.3);will-change: filter;transition: filter .3s ease-in-out;}
a.rose-signature:hover {filter:brightness(1.5)}
a.rose-signature::before {content: none!important;} </style>
<a href='https://lepidus.ru/viewtopic.php?id=6633#p276002' title='хронология' class='rose-signature' target='_blank'></a>[/html]
















 </b><br><br>
</b><br><br> Награды уже проставлены в профили и в личные страницы (в личные страницы, которые уже были созданы).<br><br>
Награды уже проставлены в профили и в личные страницы (в личные страницы, которые уже были созданы).<br><br>  <br><br>
<br><br> <br><br>
<br><br>

 <br><br>
<br><br> </b><br><br>
</b><br><br> <br><br>
<br><br> <br><br>
<br><br> </b><br><br>
</b><br><br> <br><br>
<br><br> <br><br>
<br><br> <br><br>
<br><br> <br><br>
<br><br> <br><br>
<br><br>